広告を自分でクリックすることは、ほとんどのアドネットワークサービスで禁止されています。
そのため、自己クリックを防ぐため広告ブロックツールで自分のブログを見ている方もいるのではないでしょうか。
でもたまにそのままほかのブログを見てしまったりして、ほかのブロガーさんたちに申し訳ない気持ちになることもしばしば。
本記事では、アドブロックツールを使わずに自分のブログの広告を非表示にする方法を解説します。
i-mobileや忍者AdMaxなど、インタースティシャル広告がないアドネットワークサービスが対象です。
なお、Googleアドセンスはこの方法だとインタースティシャル広告(ページ遷移時に表示される広告)が消えないので、別の記事で解説します。
Googleアドセンスの場合でも、自動広告やアンカー広告を使っていない場合はこの方法で消えると思います。
やり方としては、こちらの記事の応用編となります。
【簡単】Cocoonでi-mobileを貼る方法 アドセンスの審査に合格するまでの繋ぎに!
PHPを入力できるウィジェットのプラグインを追加
ぴ、ぴーえいちぴー!?!?
プログラミングなんてやったことないよー。
って方。
大丈夫です。
本当に大したことないので安心してください。
Code Widgetのプラグインをインストールしましょう。

ちなみに、PHPのウィジェットのプラグインを調べるとPHP Code Widgetの情報が良く出てくるのですが、何故かプラグインの有効化に失敗してしまいました。(私だけ?)
なので、仕方なく本記事ではCode Widgetを使うことにしています。
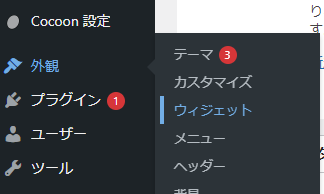
ウィジェットの設定ページを表示
左のメニューから「外観」->「ウィジェット」を選択します。

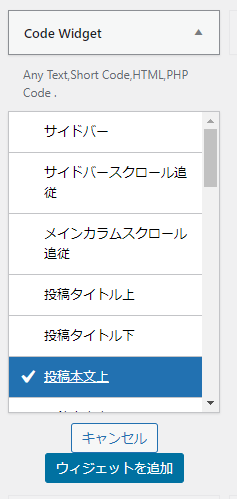
ウィジェットを追加する
「Code Widget」を選択し、好きな場所を選択して「ウィジェットを追加」をクリックします。

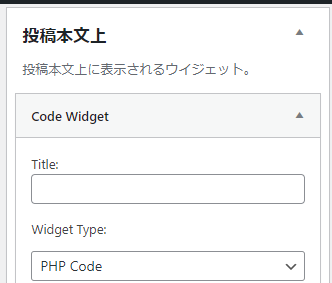
ウィジェットの設定

①Titleは空欄にしておきましょう。
(入れてもいいけど左詰めになってかっこ悪いかも)
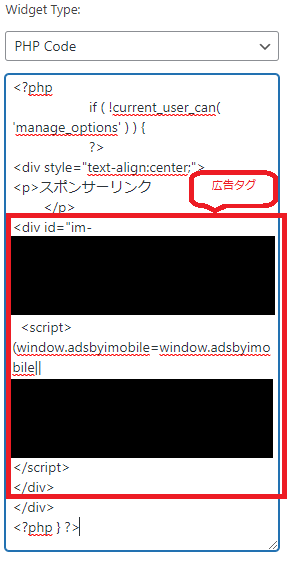
②Widget Typeに「PHP Code」を選択してください。

③広告タグを入力してください。(赤枠の部分)
④広告タグを次のタグで囲んでください
<div style=”text-align:center;”>
【広告タグ】
</div>
こうすると広告が中央ぞろえで表示されます。
⑤スポンサーリンクの文字を追加
<p>スポンサーリンク</p>
⑥全体を次のように囲んでください
<?php
if ( !current_user_can( ‘manage_options’ ) ) {
?>
【③~⑤で入力した文字列】
<?php } ?>
これで設定は完了です。
広告の表示イメージ
一旦Wordpressをログアウトして、ページを表示してみてください。
次のように広告が表示されるはずです。
.png)
次に、管理者権限でログインして同じページを表示してみてください。
このように広告が表示されなくなりました。
.png)










コメント